Change
Since the Covid-19 pandemic began, online learning has been a major factor in education. New technology keeps developing, many people have some sort of mobile technology, the world is going digital and so should education. If we want our students to be successful in a digital world then they should be educated in a classroom that encourages learning through digital media. As John Dewey said, “If we teach today as we taught yesterday, we rob our children of tomorrow.”
Platforms for Classroom Websites
There are many ways to boost learning in a digital world. Some of the best platforms for creating blogs or a website are Google Sites, Blogger, Wix, WordPress, and Edublogs. Most have pre-made templates to choose from. Many have pricing plans that will offer custom domains, data analysis, ad free website, more storage space, marketing tools, and extra features (Kharbach, 1970).
A classroom website will allow students to create, share, and interact with others by allowing others to provide feedback through commenting. It can be the center for learning and information for parents as well (Kharbach, 1970).
Online Portfolios
Many people use e-portfolio to organize, promote and show collections of their work, skills, and experiences. An e-portfolio is like an electronic resume because when creating the portfolio, you want to highlight your best work just as you would highlight your best skills on a resume. Just as you would write a cover letter for a specific job/audience, the same goes for your e-portfolio. You need to know your audience and do research to include work that is related to their needs. For both, a resume and an e-portfolio, you want to make it is easy to read or navigate otherwise an employer may skip it. An e-portfolio is different from a resume because it can showcase projects through pictures and use drop down menus through tabs so that viewers can select what they are interested in. Something to keep in mind when using an e-portfolio is that you want it to work across several browsers and when using pictures, you want to make sure that the images are clear (Tufts University, 2022).
Web Design – Keep it Simple
When creating a web design keep in mind that you want your audience to have an enjoyable experience when they visit your page. To accomplish this, the website should be functional and easy to navigate. Most tabs and search bars can be found near the top of the page. Keep navigation options to a minimum because you want to keep the experience simple. (Juviler, 2021)
When choosing the colors for a web design, again keep it simple and know your audience. Some cultures associate certain colors with something negative. It’s good to know some color basics such as color psychology, primary colors, secondary colors, tertiary colors, and color theory such as color shades and combinations that go well together. The right or wrong colors can have an effect on how people appreciate a website (Taei, 2021).
Font size and contrast are ways to establish a visual hierarchy to grab the audience’s attention. A newspaper is a prime example of how font size and contrast create a visual hierarchy because of the various headings it has. To give the viewer a pleasant experience you want to make sure that the font has white space around the text, so the font does not look cluttered. Many brands use typography to create brand recognition (Hannah, 2022). Some examples of this are brands such as Coca-Cola, Disney, and Google. Once again, you want to keep the different typefaces to a minimum. Keep it simple!
Images for Web Design
Images or graphics should be functional and arranged so that the audience will be drawn to important information. Choosing the appropriate image size is important because it will determine how well the website performs. Web pages will load faster, clear images will give the user a quality experience, search engine or SEO ranking will be better, and with a better ranking, sales can increase Keep in mind that for retina devices you’ll want to double pixel sizes so that the pictures will display crisper and smoother. Make sure you double the pixel sizes before you export and upload images to your site. The Image Size Info extension for Chrome and the Inspector Tool on Chrome and Safari can help you find the correct images for your website (Mark, 2022).
Different Image Sizes for Different Site Areas
· 2400x1600px - full width images and hero images.
· 1500px - horizontal content images, slideshow galleries, and portrait images.
· 1000px - vertical content images, if using a masonry grid, and landscape images (Mark, 2022).
Screenshot of the Image Size Info extension for Chrome
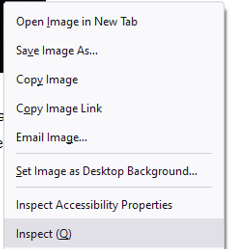
When you right click on an image, the inspector tool will be at the bottom of the menu.
In closing, Covid-19 does not seem to be going away. Although we have been on a digital path for a while, the pandemic has changed the way we learn and communicate. This is the new normal and we should prepare ourselves and our students for what is now and what is to come. Submitting e-portfolios will possibility become the new resume for employers. My goal is to use this information to create an e-portfolio that I can use for future opportunities.
References
Kharbach, M. E. D. (1970, January 1). Best platforms to create a classroom website and blog. Educational Technology and Mobile Learning. Retrieved February 23, 2022, from https://www.educatorstechnology.com/2013/04/10-excellent-platforms-to-create-your.html
Tufts University. (2022, January 31). Online portfolios: Who, what, how & why. Career Center | Tufts University. Retrieved February 23, 2022, from https://careers.tufts.edu/resources/what-is-an-online-portfolio/
Juviler, J. (2021, May 27). 9 guidelines & best practices for exceptional web design and usability. HubSpot Blog. Retrieved February 23, 2022, from https://blog.hubspot.com/blog/tabid/6307/bid/30557/6-guidelines-for-exceptional-website-design-and-usability.aspx
Taei, P. (2021, November 24). 6 tips to choose a stunning website color scheme. WordStream. Retrieved February 23, 2022, from https://www.wordstream.com/blog/ws/2019/10/03/website-color-scheme
Hannah, J. (2022, January 5). What is typography, and why is it important? [2022 guide]. CareerFoundry. Retrieved February 23, 2022, from https://careerfoundry.com/en/blog/ui-design/beginners-guide-to-typography/
Mark, A. (2022, February 4). Best image sizes and how to save images for the web (2022). Flothemes. Retrieved February 24, 2022, from https://flothemes.com/flothemes-image-sizes/